TUTORIAL ATOMICLAYOUTEDITOR par Lole
Présentation
Ce
tutoriel a pour but de vous expliquer le fonctionnement et l'utilisation du
programme AtomicLayoutEditor.
Ce dernier faisant partie de la suite logicielle accompagnant,
AtomicFe, il vous permettra de concevoir comme son nom l'indique des layout .
Qu'est
ce qu'un layout:
Un
layout est une série d'images et de vidéos superposés vous permettant d'illustrer
les différents menus que vous utilisez a travers AtomicFe.
Nous
verrons dans les différentes partie de ce tutoriel, comment concevoir un layout
mais aussi les différentes options concernant les trajectoires, car c'est bien
là que toutes l'originalité de ce projet prend son ampleur, vous pourrez grâce
a cette option déplacer des images ou vidéo de différentes manières avec toute
une panoplie d'option vous permettant de laissez libre cour a votre
imagination.
Nous
commencerons par la prise en main de ce logiciel, suivie d'une création simple,
puis au fil de ce tutoriel nous essayerons de développer ensemble les
différentes techniques et subtilités que possède AtomicLayoutEditor.
Prise en main
Pour
commencer rendez vous dans le répertoire d'installation de AtomicFe puis dans
le dossier"Projects" puis dans le dossier "Layout" et créez
un dossier que vous nommerez "Test"
Revenez
dans le répertoire d'installation de AtomicFe puis double cliquez sur
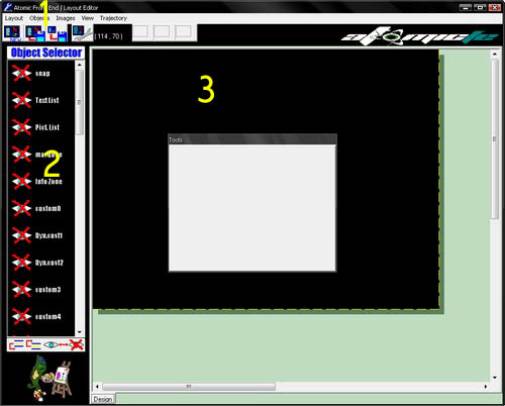
AtomicLayoutEditor.exe, une fois fait, vous devriez vous retrouvez sur cette
interface:

Pour
pouvoir visualiser les options qui s'offrent a nous, nous allons dans un
premier temps cliquez sur layout en haut a gauche, deux options s'offrent a
nous soit new (création d'un nouveau layout) soit load (visualisation d'un
layout existant), pour ce qui nous intéresse nous choisirons new;
Indiquez
maintenant le chemin du dossier test que nous avons au préalable créé puis
indiquez la résolution que vous désirez utiliser pour votre layout, disons
640x480 soit la valeur par défaut il est noter que pour un layout vertical il
vous faudra inverser ces deux valeurs, validez maintenant votre choix par OK:

AtomicLayout,
est composé de trois zones principales
1
Les options
2
La partie calques
3
La fenêtre d'édition
-Les options
Elles
sont composées de 5 parties la premières "layout" comprend comme nous
l'avons vue plus haut "new", "load", ainsi que
"save" "clean and save" ces deux actions permettes soit de
sauvegarder simplement soit de sauvegarder en nettoyant le dossier de votre
layout de tout fichier inutilisé par votre création et pour finir
"properties" si vous cliquez dessus vous découvrirez les options de
taille de votre layout, ainsi que la façon dont vous voudrez naviguez dans
votre liste et aussi la couleur transparente que choisirez nous y viendront
plus tard pour l'instant ne touchez a rien, vous avez aussi remarqué un onglet
sound, en effet vous pouvez grâce a cela attribuer un son, pour chaque
événement.
-La partie calques
Elles
est composé de plusieurs sorte de calques:
Les
plus simples sont les "images/vidéo" qui servent
principalement a afficher, soit des vidéo soit des images ( ha bon !!!) elle
son au nombre de 7, les "custom" identique au
images/vidéo, le "layout/vidéo" qui sera utilisé
pour afficher l'image de fond ou Background de notre layout, le "snap"
servant a afficher une image propre au jeux ou au thème sélectionné, le "marquee"
idem que précédemment,ensuite nous trouvons la "text list"
qui définira le nombre d'item sélectionnable dans notre liste, puis viennent
les "clickzone" permettant d'affecter un action pour
un clic de souris, les "réflection" comme sont nom
l'indique cela permet de créer une zone de réflection. les "scrolltext"
pour faire défiler du texte et pour finir les "Dyncust".......................,
vous remarquerez en bas de la colonne une zone vous permettant de déplacer vos
calques d'un plan a un autre, ou de les rendre visible ou non.
![]()
-La fenêtre d'édition
Rien de bien
particulier si ce n'est que c'est ici que vous manipulerez les différentes
parties de votre layout grâce a la partie tools.
Première création
Vous
avez créé un dossier test, celui ci va vous servir pour votre premier layout,
dans un premier temps, téléchargez ceci, et dézipper l'archive sur votre bureau
par exemple.
Bien
maintenant ouvrez AtomicLayoutEditor.exe, puis créez un nouveau layout, pour ce
faire faites comme précédemment, en cliquant en haut a gauche sur
"layout" puis "new", donnez le chemin du dossier test,
affectez une valeur de 640x480 concernant la taille de votre nouveau projet
puis validez par "ok".
Maintenant
il s'agit de commencer par le background ou si vous préférez par le fond qui va
constituer votre layout, pour ce faire recherchez dans la colonne calque
"layout/vidéo" double clic sur ce dernier, puis comme il s'agit de
l'image de fond, vous allez la déplacer toutes en haut de la colonne calque,
pour y parvenir cliquez plusieurs fois sur ![]() jusqu'a qu'il se retrouve en haut de la
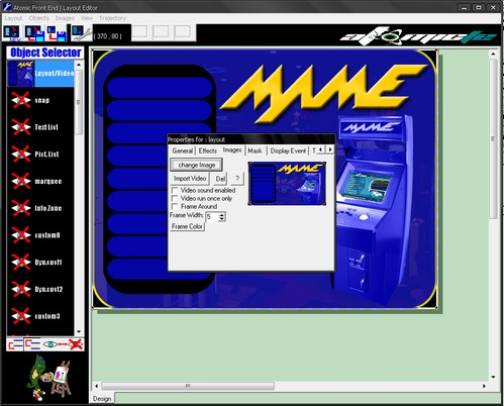
colonne, maintenant affectez une image au "layout/vidéo", rendez vous
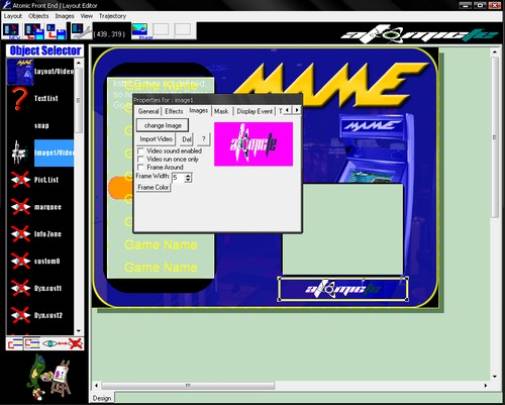
dans le fenêtre d'édition et plus précisément dans la partie "properties
for layout":
jusqu'a qu'il se retrouve en haut de la
colonne, maintenant affectez une image au "layout/vidéo", rendez vous
dans le fenêtre d'édition et plus précisément dans la partie "properties
for layout":

Le
premier onglet qui se nomme général concerne les coordonnées
(x y)de votre image ainsi que sa taille (w h), laissez ces valeurs par défaut,
car toutes les images que vous ajouterez dans votre layout ont comme point de
coordonnées leur coin gauche-haut et comme l'image de fond dans cet exemple
fera 640x480 il ne s'agira pas de modifier ni la taille ni les valeurs de
placement,cela aura pour incidence de placer parfaitement votre fond, je dit
bien dans ce cas précis car vous le verrez après, l'image que vous chargerez
fera 640x480, dans un autre cas il aurait fallut modifier ces valeurs, mais
nous n'y sommes pas encore.

L'onglet
effects maintenant, la sélection alpha concerne la
transparence de votre image à 0 votre image est transparente à 255 elle est
opaque c'est ce que nous recherchons pour l'image de fond, vous pouvez décocher
la checkbox "use layout transparent color" car nous n'utiserons pas
de couleur transparente pour le moment, nous verrons plus tard a quoi cela sert
ainsi que toutes les autres options de cette partie, n'oubliez pas de valider
vos choix en cliquant "apply effect".

La
partie images va nous servir donc a choisir quelle sera
l'image associée au "layout/vidéo" pour y parvenir il vous suffit de
cliquer sur "change image" et de donner dans la nouvelle fenêtre le
chemin du ficher image qui se nomme "background" celui que vous avez
téléchargé plus haut, une fois fait vous devriez obtenir ceci:

Votre
image de fond est en place, concernant les autres options nous remarquerons
qu'il est possible d'utiliser une vidéo en lieu et place de votre image de
fond, si vous optez pour cette option vous pourrez y ajouter un contour de la
taille et de la couleur de votre choix par le biais de l'option "frame
width" et "frame color".
Amusez
vous a tester votre nouveau layout en vous rendant dans "view" en
haut puis "preview in atomicfe horizontal"......... sympa non ???
Très
bien mais ce n'est pas tout nous nous retrouvons pour l'instant avec une simple
image, ce qu'il serait bien dans un premier temps c'est d'y rajouter une liste
de sélection, car c'est bien là le but avoué.
Avant
toutes choses sauvegardez votre projet en cliquant sur "layout "
en haut a gauche puis sur "save "
pensez a faire des
sauvegardes régulièrement tout au long d’un projet
Rendez
vous dans la colonne calque, et choisissez "text list" par un double
clic dessus, positionnez là dans la colonne calque en dessous de votre
"layout/vidéo" vous remarquerez l'apparition dans la fenêtre
d'édition d'une nouvelle zone , le but de la maneuvre et de positionner cette
nouvelle zone parfaitement au dessus de la partie du background composée de 9
ovales allongés, afin d'avoir notre liste d'item en rapport avec notre image de
fond, pour ce faire a l'aide du pointeur de la souris attrapez le coin
bas-droite de cette nouvelle zone, puis agrandissez là en maintenant le bouton
gauche de la souris et en tirant vers le bas, pour obtenir a peu près ceci:

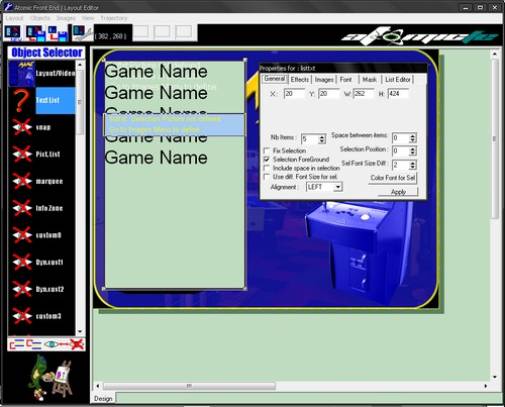
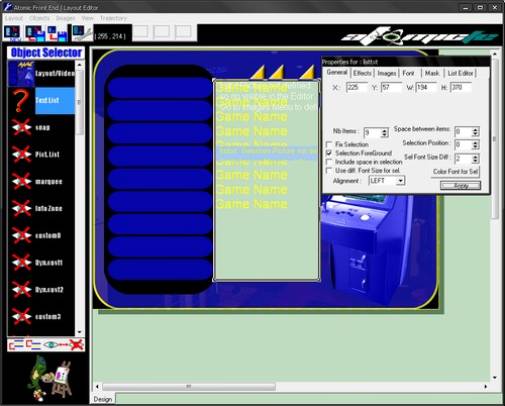
Maintenant
il s'agit de rajouter un certain nombre d'item pour obtenir les 9 souhaités
pour qu'il puissent s'adapter a notre image de fond, rendez vous dans la
fenêtre "properties for : listtext" onglet général et dans la partie
"nb items" mettez 9 puis cliquez "apply", a l'aide de votre
souris redimensionnez de nouveau votre nouvelle zone pour quelle ressemble a
peu prés a cela:

Faites
de nouveau un test de votre layout a travers l'option "view", vous
vous apercevrez que cela commence a prendre forme mais que ce n'est pas
vraiment ça, les noms des jeux sont décalés par rapport a votre background avec
une syntaxe énorme, et puis il y a cette bande blanche très môche qui se ballade
sur l'item sélectionné, nous allons maintenant remédier a cela, pour ce faire
nous allons d'abord changer la taille de la syntaxe rendez vous dans la fenêtre
"properties" onglet "font" puis cliquez sur "change
font" là il ne s'agit pas de changer la syntaxe mais de réduire sa taille,
donc choisissez la valeur de 20 dans la partie de droite cliquez ok puis par
exemple choisissez une autre couleur dans "change color" par exemple
un jolie jaune bien vif, très beau n'est ce pas ???
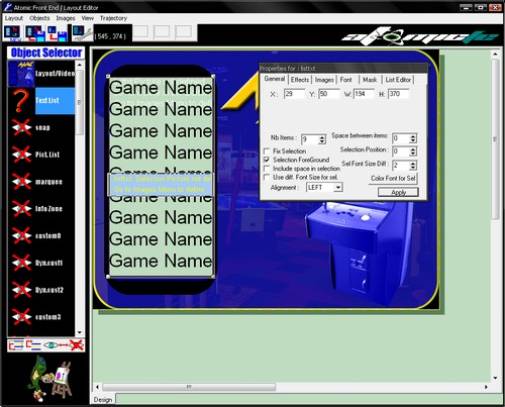
Bien
maintenant nous allons déplacer la zone de façon a bien voir la partie du
background qui va accueillir notre liste d'item, comme ceci:

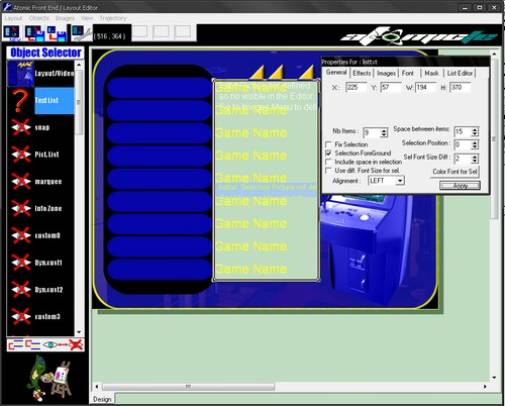
Nous
allons maintenant faire en sorte que chaque items soient bien en face de son
ovale pour le faire, revenez sur l'onglet général puis dans "space between
items" donnez une valeur de 15 puis validez en cliquant "apply"
voilà le résultat:

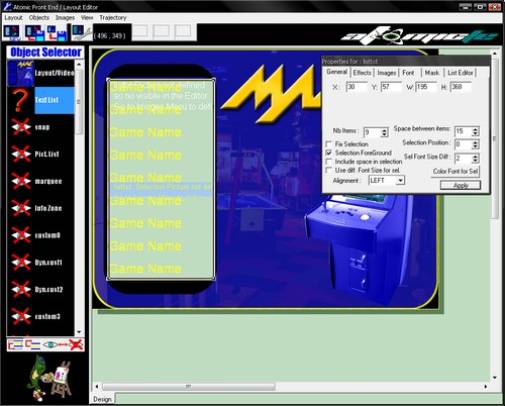
C'est
bien mieux n'est ça pas???, il ne vous reste plus qu'a positionner cette zone
parfaitement au dessus de la partie du background dédiée a cet effet en
ajustant au mieux la taille( prenez les valeurs du screen si dessous), comme
cela:

Nous
allons maintenant y rajouter un poil de fantaisie, mais alors juste un poil,
dans l'onglet général changez dans la partie " alignement" la valeur
"left" par "center", ce qui aura pour effet de placer les
items de façon centrés dans la zone, ceci étant il ne nous reste plus qu'a nous
occuper de cette bande blanche qui fait office de sélecteur de jeux, en effet
cette dernière est blanche car nous n'y avons pas attribuée une image et donc
par défaut elle n'affiche que cette bande.
Pour
y parvenir, rien de plus simple, allez dans l'onglet "images" et
cliquez sur "change sélection" puis donnez le chemin de l'image du
pack que vous avez téléchargée, qui se nomme "sélection" , puis
revenez sur "général" et décochez "sélection foreground" et
cochez " include space in selection" un petit poil de fantaisie
supplémentaire...... allez c'est partie cochez aussi "use diff. font size for
sel", puis cliquez sur "apply"
Qu'avons
nous fait??? en clair nous avons choisi une image qui remplacera la bande
blanche puis nous avons fait en sorte, de superposer notre sélecteur sur nos
item par le biais de "include space in sélection" et pour finir en
choisissant "use diff. font size for sel" nous sur brillons par une
couleur notre item sélectionné, couleur que nous pouvons modifier dans l'onglet
général en cliquant sur "color font for sel".
Faites
un test de votre layout, ha oui!!!!! nous avons un magnifique sélecteur mais
rectangulaire, et oui c'est là que la couleur transparente va nous être utile
afin de faire en sorte que notre sélecteur soit ovale.
Rendez
vous donc dans l'onglet "effect" puis si ce n'est pas déjà fait
cochez "use layout transparent color" ensuite pour déterminer quelle
sera la couleur qui ne sera pas affichée sur notre layout c'est a dire que
cette couleur deviendra transparente, cliquez en haut a gauche sur
"layout" puis sur "properties" une nouvelle fenêtre s'ouvre
sur celle ci cliquez sur "change transparent color" et choisissez la
même couleur qui entoure notre ovale, c'est a dire la deuxième en haut a droite
validez puis cliquez sur "apply", maintenant refaites un test de
votre layout et hô!!! magie céleste vous avez un magnifique ovale faisant
office de sélecteur.
Il est a noter
qu'une seule couleur pourra être utilisée par layout comme transparente, ce qui
sous entend que chacune des images que vous utiliserez et sur lesquelles vous
utiliserez le principe de la transparence, devrons utiliser une seule et même
couleur dites transparente.
Améliorations
Ok!!!
maintenant que vous avez votre background en place ainsi que votre liste de
sélection, nous allons placé une zone qui fera office d'aperçu de l'item
sélectionné.
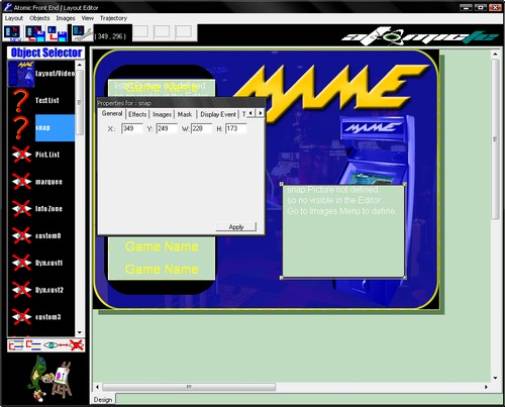
Rendez
vous donc dans la colonne calque puis double clic sur "snap", vous
découvrez une nouvelle zone dans la partie édition déplacez là de façon a ce
quelle se retrouve en bas a droite de votre layout puis dans "properties
donnez lui la valeur de "W 228" et "H 173" comme ceci:

Bien
maintenant allez dans l'onglet "images" puis nous allons rajouter un
contour a notre zone, pour ce faire cochez "frame around" donnez lui
par exemple une valeur de 5 et modifiez la couleur par du noir, ensuite faites
un test de votre layout, vous avez les différents médias de vos items qui
apparaissent avec un magnifique contour noir, oui c'est bien mais vous
remarquerez que lorsque il n'y a pas d'image en fonction de certain items
sélectionnés vous vous retrouvez avec un rectangle blanc dans le genre de ce
que nous avions précédemment dans la "textlist", et là aussi pour y
remédier nous allons lui affecter une image qui par défaut sera associer a un
item sans média, donc dans le même onglet "images" cliquez sur le
bouton "change image" puis donnez le chemin de l'image "missingsnap",
maintenant faites un test et vous verrez un rectangle noir pour les items qui
n'ont pas de média associés.
Ce
qui serait bien maintenant c'est de faire en sorte que lorsque une média
apparaît, que sont contour ne soit pas rectangulaire mais plutôt arrondi, pour
cela rendez vous dans l'onglet "mask" puis cliquez sur "change
image mask" et donnez le chemin de l'image "tour-snap" et
n'oubliez pas de cocher "use image mask" pour finir cliquez
"apply" faite un test maintenant de votre layout, vous voilà
maintenant avec un média avec un contour arrondi.
Pour
finir nous allons rajouter un calque de plus celui ci contiendra le logo
AtomicFe, allez dans la colonne calque et recherchez "image1/vidéo"
double clic dessus puis positionnez là en dessous du calque "snap"
dans "properties for image1" allez sur l'onglet "images" et
cliquez sur "change image" puis donnez le chemin de "logo",
maintenant positionnez votre calque sous la zone "snap" en le redimensionnant
un peu comme ceci:

Faites
un test de votre layout et si cela vous conviens n'oubliez pas de sauvegarder
votre layout une fois votre travail terminé.
Ce layout est
maintenant utilisable vous pouvez modifier tous les points qui vous sembles
important la taille et l'espacement de le "textlist" ou le positionnement
et la taille de votre calque "snap" bref vous pouvez aussi importer
d'autres images, vue que maintenant vous maniez les bases de
AtomicLayoutEditor, il existe bien d'autres options que nous n'avons pas vues
dans cette première partie avous de les découvrir, nous verrons dans l'article
suivant comment animer un calque de façon simple ou et en utilisant le
générateur de trajectoire, en attendant amusez vous a charger les layouts
fournis avec AtomicFe afin de cerner les différentes astuces qu'aurons utilisés
les créateurs de ces mêmes layouts, et vous verrez que les possibilités sont
énormes concernant les options de bases.
Trajectoires simples
Nous
avons maintenant un layout avec un fond, une textlist, un snap, et une image,
qui représente le logo AtomicFe.
Nous
allons maintenant nous servir des trajectoires afin de déplacer une image
histoire de donner un peu plus de vie a notre layout, dans ce cas précis nous
utiliserons le logo c'est a dire le calque "image1/vidéo"
Bien
si ce n'est pas déjà fait, ré ouvrez votre projet test dans AtomicLyoutEdidor,
puis allez en haut dans la partie "trajectory" cliquez sur la sous
section "start édition", vous allez maintenant grâce a votre souris
définir une trajectoire composée de plusieurs coordonnées, pour ce faire allez
sur la fenêtre d'édition et cliquez plusieurs fois de façon a obtenir ceci:

Maintenant
revenez en haut sur trajectory, et cliquez sur "stop édition" puis
sur "save trajectory" enregistrez maintenant votre trajectoire par
exemple sur le bureau et nommez la "one.traj".
Revenez
dans la colonne des calques et sélectionnez, le calque "image1/vidéo"
et rendez vous dans le fenêtres "properties" de la zone d’édition
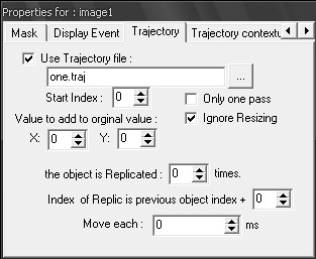
puis sur l'onglet "trajectory", maintenant cochez la case "use
trajectory file" puis en dessous donnez le chemin de votre fichier "one.traj"
pour obtenir ceci:

Testez
votre layout, et vous vous apercevrez que votre logo décrit un mouvement
circulaire rapide, un peu trop rapide d'ailleurs, pour le ralentir modifiez la
valeur "move each" par 100, refaites un test pour
vous apercevoir que l'objet maintenant ce déplace plus lentement, nous allons
maintenant dupliquer notre objet de façon a créer une vague, pour ce faire
modifier la valeur de "the object is replicated" par 3
si vous faites un test a ce niveau là vous n'y verrez aucune différence en
effet les images sont répliquées mais superposées de ce fait aucun changement
n'est visible pour y parvenir modifiez la valeur de "index of replic is
previous object index" et mettez 1,
qu'avons nous fait??? en mettant la valeur de 1 nous indexons
l'image suivantes sur la coordonnées précédentes ce qui créer un décalage de 1
coordonnée pour chaque images, faites un test, puis en changeant cette valeur
par 3 par exemple refaites un autre test pour vous
matérialiser ce principe.
Ok
c'est compris, bien nous pouvons maintenant modifier encore certain paramètre
comme par exemple a quel index notre trajectoire va démarrer sa progression, en
fonction du nombre de points que vous avez créé dans votre trajectoire vous
pouvez grâce a l'option "start index" démarrer la trajectoire a tel
ou tel point, dans mon exemple il y a 34 points et bien nous allons lui donner
comme point de départ le 15emme point vous pouvez aussi demandez a ce que la
trajectoire ne se fasse qu'une fois pour cela cochez la case "only one
pass" et pour finir vous pouvez décaler l'image d'origine par rapport a
celles répliquées sur n'importe quel axe en modifiant les valeurs x et y de
" value to add to original value" pour exemple appliquez les valeurs
comme ceci:

Faites
un test, bon d'accord ce n'est pas très jolie je le reconnaît mais c'est juste
a titre d'exemple, a vous de trouver les bons compromis afin de réaliser un
belle trajectoire du plus bel effet.
Dans le
chapitre suivant nous verrons comment se servir du "trajectory helper
tools" qui lui permet bien d'autres possibilités.
Générateur de trajectoire 1
Nous
avons vues dans les chapitres précédents comment faire un layout en utilisant
les options de bases, ainsi que, comment créer une trajectoire simple, nous
allons maintenant découvrir le méthode concernant le générateur de trajectoire.
Pour
cela ré ouvrez votre projet test, puis rendez vous dans "Trajectory"
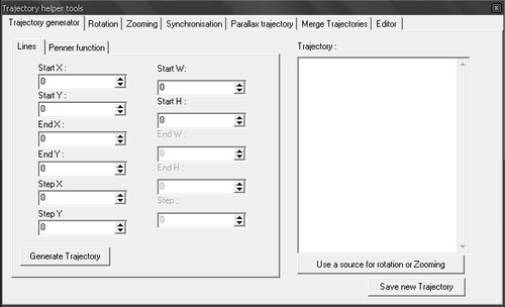
et cliquez sur "trajectory helper tool" et vous obtiendrez une
nouvelle fenêtre ressemblant a cela:

Nous
pouvons voir dans la première partie nommez "Trajectory générator"
deux onglets un se nommant "lines" et un autre "penner
fonction", pour commencer nous allons nous occuper de la partie
"lines" les deux premières cases "start x" et "start
y" définirons le point de départ de notre objet ou calque, et évidement
"end x" et "end y" concerneront le point d'arrivé de celui
ci , nous allons donc créer pour l'instant une trajectoire qui partira d'en
haut a gauche pour terminer en dessous du snap, donc concernant les valeurs
"start" laissez les sur zéro et par contre pour les valeurs end
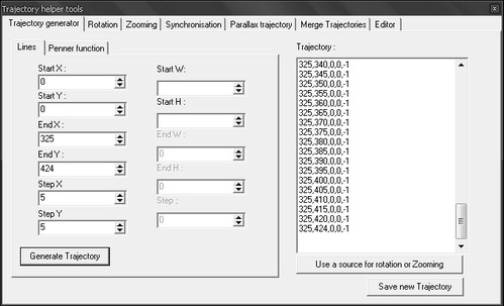
mettez ceci:

Maintenant
cliquez sur "generate trajectory" et vous verrez apparaître dans la
fenêtre de droite une série de coordonnées correspondant au déplacement
souhaité, cliquez maintenant sur "save new trajectory" et enregistrez
votre nouvelle dans votre dossier test et nommez la par exemple
"two.traj"
Fermez
le générateur de trajectoire puis revenez sur votre calque"
image1/vidéo" et plus particulièrement dans l'onglet
"trajectory" remplacez votre "trajectory file" en lui
donnant le chemin de celle que vous venez de générer et donnez les valeurs
suivantes:

Faites
un test de votre layout, et vous verrez votre images ce déplacer en diagonale jusqu'à
arriver en dessous du snap, bien!!! nous allons maintenant y mettre un peu de
vitesse, pour cela revenez dans le générateur de trajectoire et mettez dans les
cases "step x" et "step y" 5 et cliquez sur "generate
trajectory" comme ceci:

Sauvegardez
cette nouvelle trajectoire en écrasant le fichier" two.traj" , faites
un test de votre layout et vous verrez maintenant que votre objet se déplace
nettement plus vite, en mettant la valeur 5 dans les cases "step"
nous avons augmenter le vitesse, mais si vous avez été observateur vous avez
dues vous apercevoir que le nombre de ligne (coordonnées) dans le fenêtre de
droite on nettement diminués, et plus vous augmenterez cette valeur
"step"et inversement proportionnel le nombre de lignes diminuera, ce
qui aura donc pour effet d'accélérer le déplacement de notre objet, vous pouvez
aussi augmentez que une des deux valeurs, par exemple mettez 5 dans "step
x" et 1 dans "step y" si vous faites un test avec ces valeurs
vous vous apercevrez que l'objet ne se déplacera plus en diagonale mais ira
d'abord sur la droite rapidement (axe x) et plus lentement vers le bas (axe y).
Dans
la partie "line" vous avez dues remarquez deux cases, "startw
w" et "start x" celle ci permettent de définir quelle sera la
taille de l'objet, vous pouvez modifiez a votre guise ces paramètres, mais pour
l'instant nous n'y toucherons pas, sachez tout de même que si vous voulez
redimensioner un objet il est impératif de décochez dans les propriétés de
votre calques, la case "ignore resizing".
maintenant
nous allons ré ouvrir le générateur de trajectoire et cliquez sur "use a
source for rotation or zooming"et nous nous retrouverons sur cette
fenêtre:

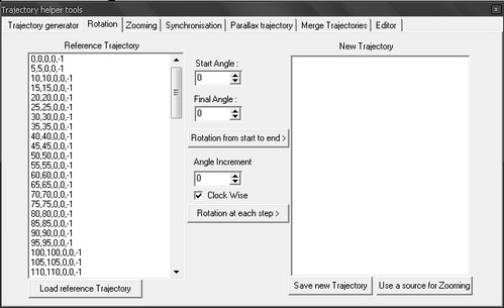
La
fenêtre "rotation" comprend a gauche les coordonnées générées
précédemment, et a droite les nouvelles coordonnées que nous modifierons grâce
aux outils qui se trouvent entre ces deux fenêtres.
Il
existe deux sortes de rotation, soit en partant d'un angle désiré et en
finissant sur un autre angle désiré "rotation from start to end",
soit en utilisant un effet de rotation que nous incrémenterons tout au long du
déplacement grâce a une valeur précise "rotation at each step"
Nous
commencerons par "rotation from start to end", pour exemple nous
donnerons une valeur de -15 pour "start angle" et nous laisserons sur
0 pour "final angle", sauvegardez votre nouvelle trajectoire sous le
nom de" tworot.traj"et faites le test de votre layout, votre objet se
déplacera toujours du haut vers le bas , mais avec cette fois ci un léger effet
de rotation, vous pouvez modifiez votre angle de départ a votre convenance,
pensez toutefois a donnez une valeur de 0 pour "final angle" si vous
désirez que votre objet ne se retrouve pas dans une position incongru.
revenez
maintenant sur le générateur de trajectoire partie rotation et cliquez sur
"load reference trajectory" et chargez votre fichier
"two.traj" grâce a cela vous pouvez a tout moment modifier une
trajectoire existante.
nous
nous intéresserons maintenant a la fonction "rotation at each step"
celle ci fonctionne comme dit plus haut sur un principe d'incrémentation, donc
donnez par ex une valeur de -30 pour "angle increment" laissez cochée
la case "clock wise" et cliquez sur "rotation at each step"
sauvegardez cette nouvelle trajectoire et nommez la "twoclock.traj"
et faite le test de votre layout .
Votre
objet décrit maintenant un trajectoire avec une effet de rotation dans le sens
des aiguilles d'une montre, mais il finit sa course "de travers",
nous allons remédier a cela, pour ce faire ouvrez avec le bloc note votre fichier
"twoclock.traj" supprimez la dernière ligne puis enregistrez la
modification et refaites un test de votre layout.
Maintenant
votre objet se retrouve bien en place avec cette astuce.
Nous
allons maintenant créez un effet de zoom sur votre objet, pour cela ré ouvrez
votre générateur de trajectoire puis rendez vous dans la partie zoom chargez
votre trajectoire "twoclock.traj" pour vous retrouvez dans cette
configuration:

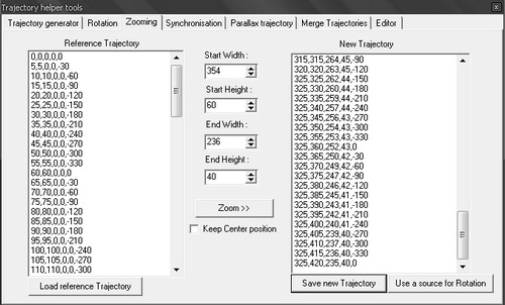
Comme
précédemment nous nous retrouvons, dans la même configuration, que pour la
partie rotation mais avec cette fois ci une colonne centrale qui diffère, mais
vous allez voir, rien de bien compliqué a comprendre, il s'agit d'attribuer des
valeurs de taille concernant la largeur et la longueur, en admettant que nous
voulons créer un zoom inversé en partant d'une taille supérieure a l'original
et en finissant sur la taille réelle nous donnerons ceci comme valeurs:

sauvegarder
votre nouvelle trajectoire sous le nom de "twoclokzoom.traj"et faites
un test de votre layout avec les réglages suivants concernant votre
"image1/vidéo"

voilà un bel
effet de déplacement agrémenté d'une rotation et d'un zoom, a vous maintenant
de jouer sur la vitesse et sur d'autre facteur pour obtenir le résultat qui
vous conviendra.
Générateur de trajectoire 2
Nous
allons voir maintenant comment donnez des effets de trajectoire plus complexe
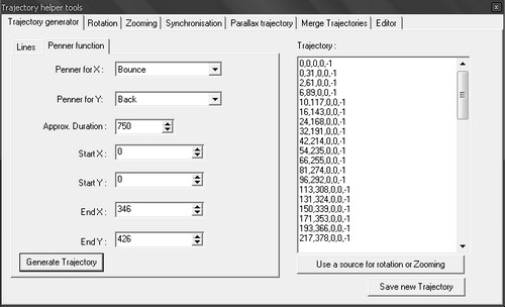
grâce a la partie "peener fonction" du générateur de trajectoire,
ouvrez donc le générateur dans cette section:

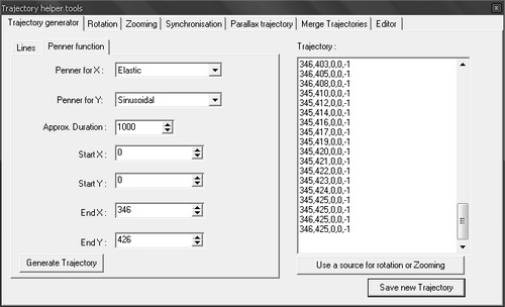
"penner
for x et "penner for y" vous permettrons d'attribuer des effets sur
les 2 différents axes x et y, "approx duration" gérera la valeur de
temps, concernant "start" et "end" là, rien de bien
complexe il s'agit des coordonnées de départ et d'arrivée.
vous
remarquerez dans penner x et y un onglet déroulant contenant 11 effets chacun,
nous n'allons pas les énumérer, les fonctions de chacun d'eux mélangés donnent
tellement de possibilité qu'il me faudrait une éternité pour vous les expliquer
en détail toutes celle ci, mais nous allons faire quelques trajectoires
utilisant ce concept, histoire que vous puissiez vous faire une idée des
possibilités incroyables de ce principe.
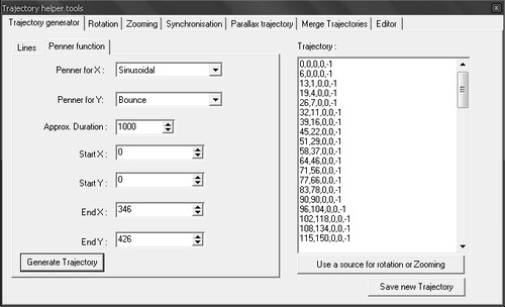
Nous
travaillerons là aussi sur le calque "image1/vidéo", donc concernant
les coordonnées d'arrivée nous donnerons les valeurs que nous avions utilisées
précédemment c'est a dire "end x" 346 et "end y"426 et nous
utiliserons un réglage avec les valeurs suivantes:

Gènerez
votre trajectoire et éventuellement sauvegardez la en la nommant
"effet.traj" puis dans les propriétés de "image1/vidéo"
mettez ces réglages:

Faites
un test et vous vous voyez votre image se balader en en utilisant un effet de
sinusoïde sur l'axe y et un effet d'élasticité sur l'axe x, maintenant revenez
sur le générateur de trajectoire et changer par exemple, la fonction elastic de
"penner x" par bounce, refaites un test et vous verrez votre image
rebondir tout en utilisant une trajectoire sinusoïdale, maintenant inversez
"penner x" et "penner y" comme ceci:

Re
faites un test, ha !!! c'est beaucoup mieux!!!
Allez
un dernier pour la route:

Faites un test de celui ci, pas mal non???........bon vous comprendrez facilement, que les possibilités sont fantastique et quasi inépuisables, de plus vous pouvez importer ce genre de trajectoire et y rajouter des effets de zoom et de rotations, augmenter ou réduire leur vitesse, bref grâce a cet outil vous avez les moyens de créer et d'animer a volonté toutes sortes d'objets et de laisser libre cours a votre imagination.